| content | ||
| sass | ||
| static | ||
| templates | ||
| CHANGELOG.md | ||
| config.toml | ||
| README.md | ||
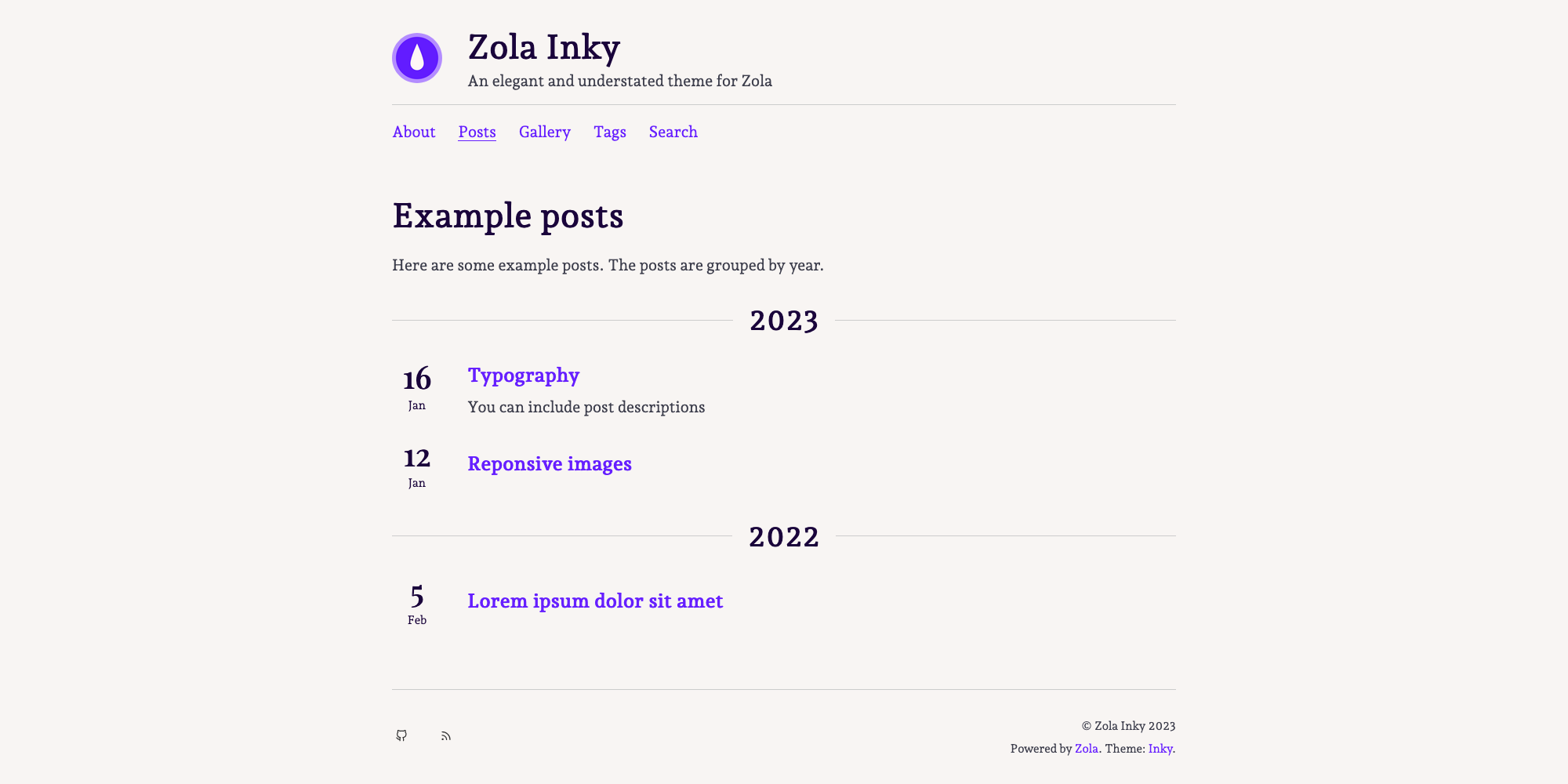
| screenshot.png | ||
| theme.toml | ||
Zola-Inky
An elegant and understated theme for Zola
Zola Inky (View demo) is a theme by jimmyff and mr-karan for the Zola static site generator. This theme was originally based on the hugo-ink theme, ported by mr-karan. It was then packaged and developed further by jimmyff. The theme is available on Github under the MIT license, for more information on how to use it please see the readme and check the changelog for a list of the latest changes.
Changelog
For latest changes please see the changelog.
Features
- Responsive design
- Responsive images
- Gallery template
- Taxonomy support
- Search
- Customisable via template hooks
Getting started
- Add this theme to your
themes/folder (recommended method: git submodule). - Copy of the the theme's config.toml file and put in your projects root directory. Update it as required and don't forget to add
theme = 'zola-inky'at the top of the file. - Copy this contents of the
content/directory the root of your project and change the files as your necessary.
Customising the theme
- To change the settings copy
config.tomlin to your project and update as required (make sure you add the theme variable at the top of the file, see the getting started heading above). - To change the themes colours copy
sass/variables.scssin to your project under the same folder and update as required. - To inject content in to templates copy
templates/macros/hooks.htmland update as required.
Using the responsive image shortcode
Using the responsive images will make sure your images are generated at various sizes and served up to viewers at the size that best suits their device via the image srcset attribute. You can use this feature in your markdown like so:
{{ image(src="yourimage.jpg", alt="This is my image") }}
Feature requests & support
I'm afraid I'm unable to accept feature requests or provide user support for this theme. The Zola documentation and Tera documentation are great resources and there is a Zola discussion forum. If you've found a bug in the themse please open a github issue.
Contributing
Contributions are very welcome! If you are planning to add a feature to the theme then feel free to open an issue to discuss your approach and we will be able to say if it's it will likely be accepted. Please keep the following in mind:
- Only widely generic features will be accepted, anything too specific should be kept to your own templates.
- Be careful about destroying indentation as Tera syntax doesn't seem to be widely supported by IDEs.
- Keep it lean. Adding bloat will likely result in your PR being rejected.
- Consider backward compatibility, ideally people blindly-upgrading won't see any unexpected changes to their sites.
New theme maintainers are welcome but should provide pull-request or two first!